AERA
Programmierung
Wie fühlt sich die Zukunft an?
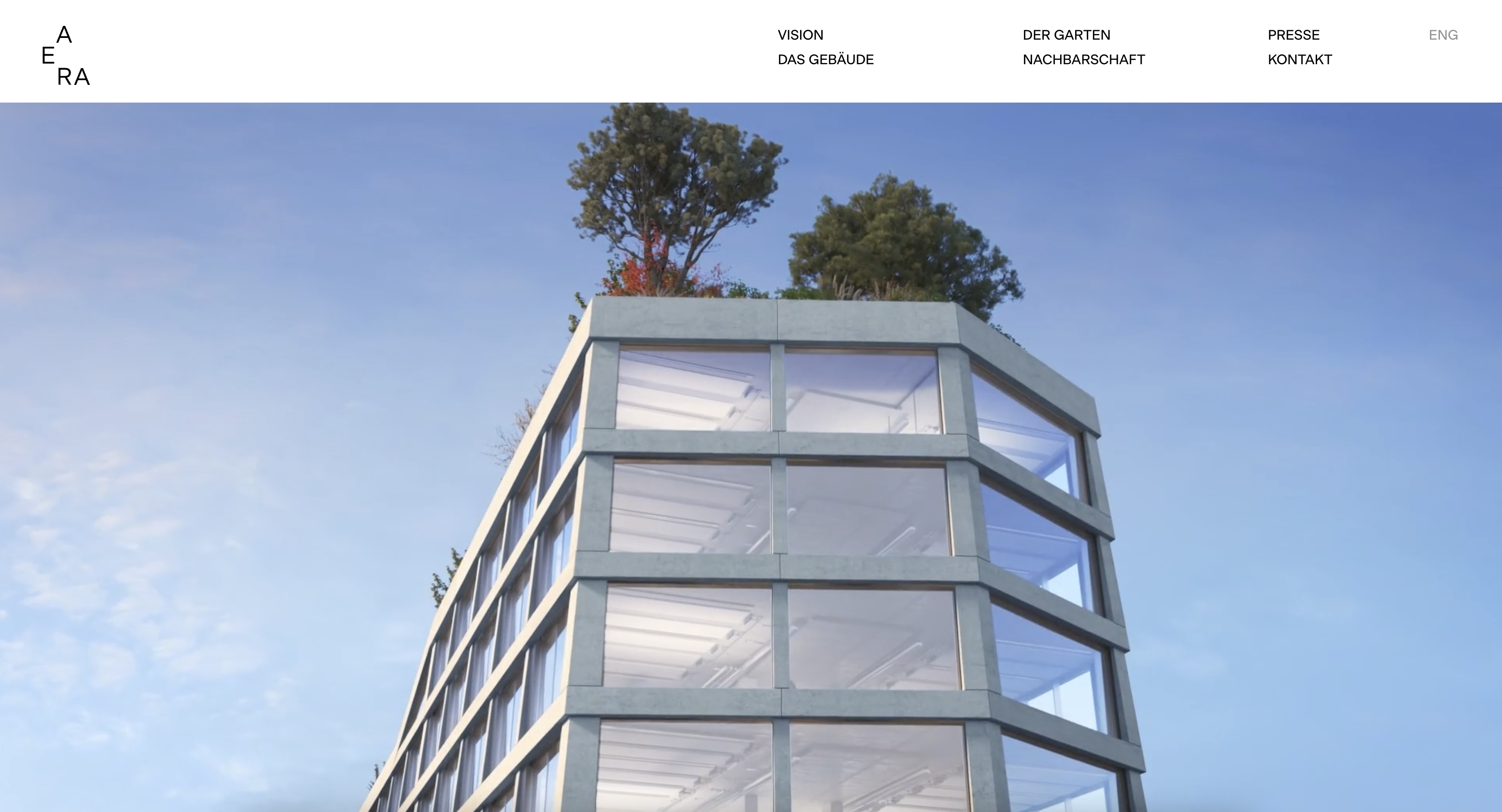
In Charlottenburg, Berlin, entsteht gerade das Gebäude von morgen und verspricht eine neue Architekturära. Unsere Partner bei der spring Brand Ideas GmbH haben die faszinierende Geschichte dieses futuristischen Wahrzeichens in einem wunderschön gestalteten Magazin erzählt. Doch wie können wir diese packende Erzählung ins Digitale übertragen?
In enger Zusammenarbeit mit dem Design-Team von spring haben wir die Informationen in eine Webseite übersetzt und sie bei jedem Schritt konsultiert: Informationen visualisiert, sie zu einer interaktiven, greifbaren und emotionalen Online-Erfahrung verdichtet.

greifbare Online-Erfahrung
Um unsere Ziele zu realisieren, haben wir anpassbare Vorlagen mithilfe von React als Framework entwickelt. Dadurch sind wir Jahre später noch immer in der Lage, die Plattform nach Bedarf anzupassen oder zu erweitern.
In der Vergangenheit dauerte das Laden von React-Anwendungen zu Beginn länger. Deshalb hatten wir uns entschieden, die Website auf unserem Server zu rendern und Bilder über Lazyloading einzubinden. Dadurch wurde sichergestellt, dass der Kunde genau das erhält, was er benötigt. Für dieses serverseitige Rendering hatten wir uns für Next.js entschieden.
React, lazyloading & Next.js
Bewegte Bilder erhöhen die Emotionalität, während interaktive Infografiken Informationen konzentriert und auf den ersten Blick verständlich machen. Hier geht es zur AERA Webseite.
Das Ergebnis ist eine übersichtliche und benutzerfreundliche Website.